Easy. Fast. Simple: Creating a Static Website

I've always been interested in creating my own website but have been intimiated by the long difficult process. However, I have found the solution with Qoom. Compared with other services that require 5+ steps of confusing installations and publishing, setting up a static website with Qoom is extremely simple.
⏱ 3 minutes ✅ 2️ steps 💻 1 tab ⚙️ 0 installations
Everything on Qoom is online in browser, so you can skip all the donwloading and installations. All I had to do was go directly to the Qoom homepage.
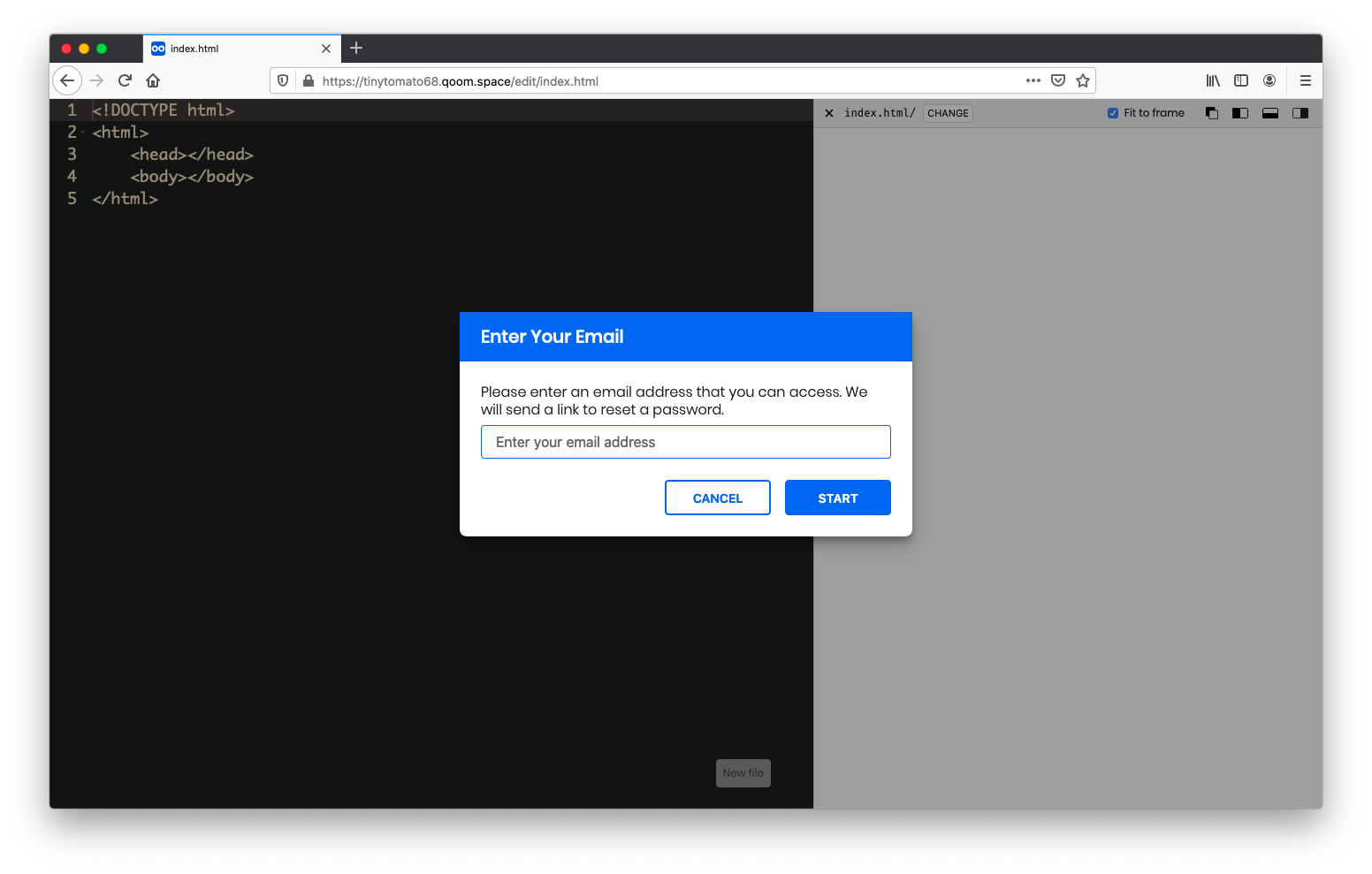
The first step towards your own static website is registering for a Qoom account. I decided to start with the free Qoom trial, which only required me to enter my email address. No credit card, no information. And by just doing this, I was already half way done!

You just need to enter your email address
The second (and last) step is creating your HTML and CSS files. In my file explorer under my new Qoom account, I started by creating a HTML file. I used the following code, where the link tag in the head links a CSS file to my website.
<!DOCTYPE html>
<html>
<head>
<title>My First Website</title>
<link rel="stylesheet" href="/style.css">
</head>
<body>
<h1>Hello World 👋</h1>
</body>
</html>
If you want to include a Javascript file, add <script src="/script.js"></script> into the body tags.
Then, I created a separate CSS file named "style.css" and use the code below:
body {
background-color: #0C1440;
}
h1 {
color: white;
font-size: 64px;
text-align: center;
}
If you want to see my code, open the links:
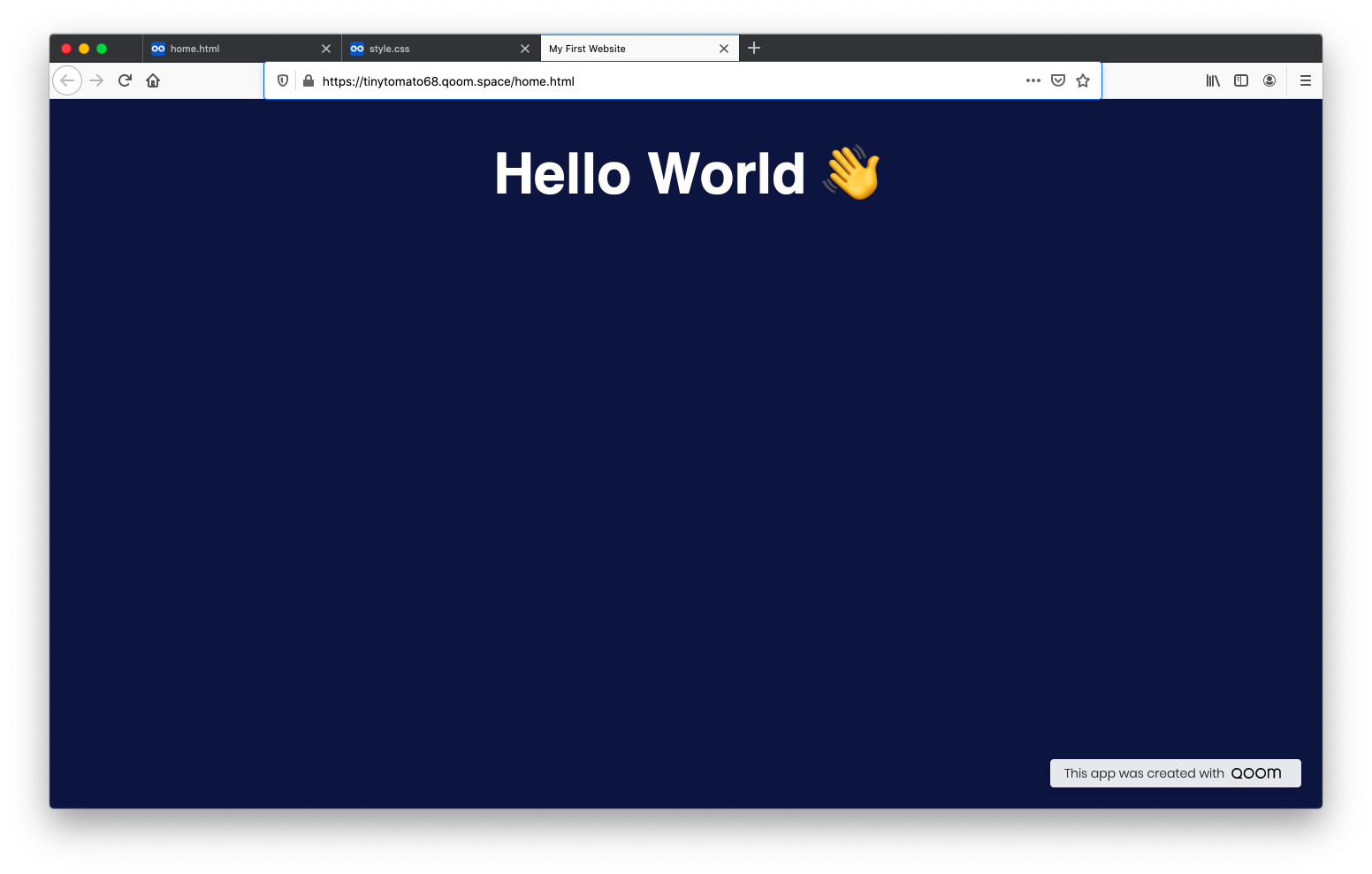
Ta-Da!

Check this website https://tinytomato68.qoom.space
In three short minutes, I had my very own static website up and running. You can do the same! 💪 Why don't you start building your website? Get Started
Originally written by Yanran Le, July 23 2020
