How I Created My Own Portfolio Website with Qoom

Originally written by Minsoo Kim, July 14 2020

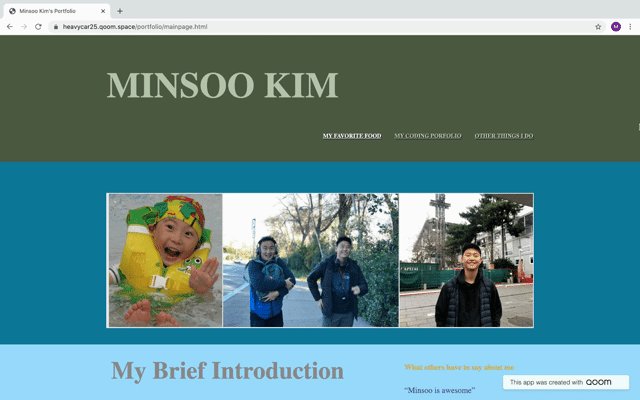
This is my portfolio website. Isn't it cool? 😎
I want to share my experience of creating my very own portfolio website, using the QOOM software.
QOOM altered my view on coding in a new language
First, I am a rising high school junior and although I previously had some experience with Java, I always wanted to create my own website like others. I wanted a platform where I could share my coding projects. Fortunately, I was introduced to QOOM and was able to make my first portoflio in just a couple days. To do so, I used HTML and CSS. I knew what HTML was but I had never coded in either HTML nor CSS. This blog post is to show other students like me that QOOM altered my view on coding in a new language. With all sincerity, creating this website was a piece-of-cake. Believe me I am not a coding genius.
Learning and Planning
Since this was my first time working with HTML and CSS, I decided to use a website template and make changes to fit my own preferences. I had an idea of how I wanted my website to look and luckily, I found a similar match on Website Templates. Also, keep in mind that once you have some experience in coding a website, you can always start from scratch and possibily post your own template in the future.
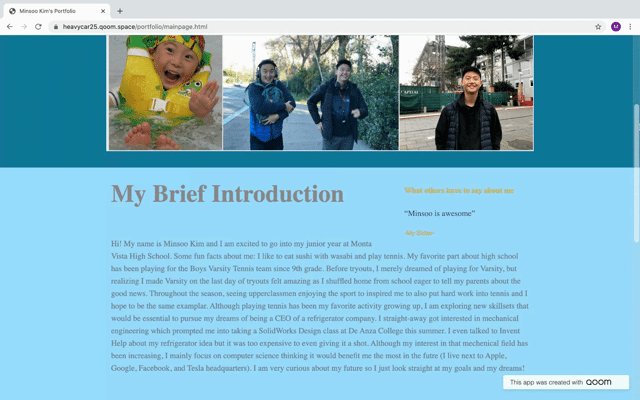
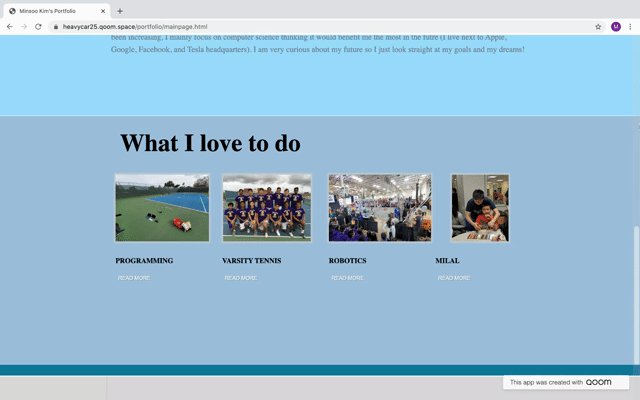
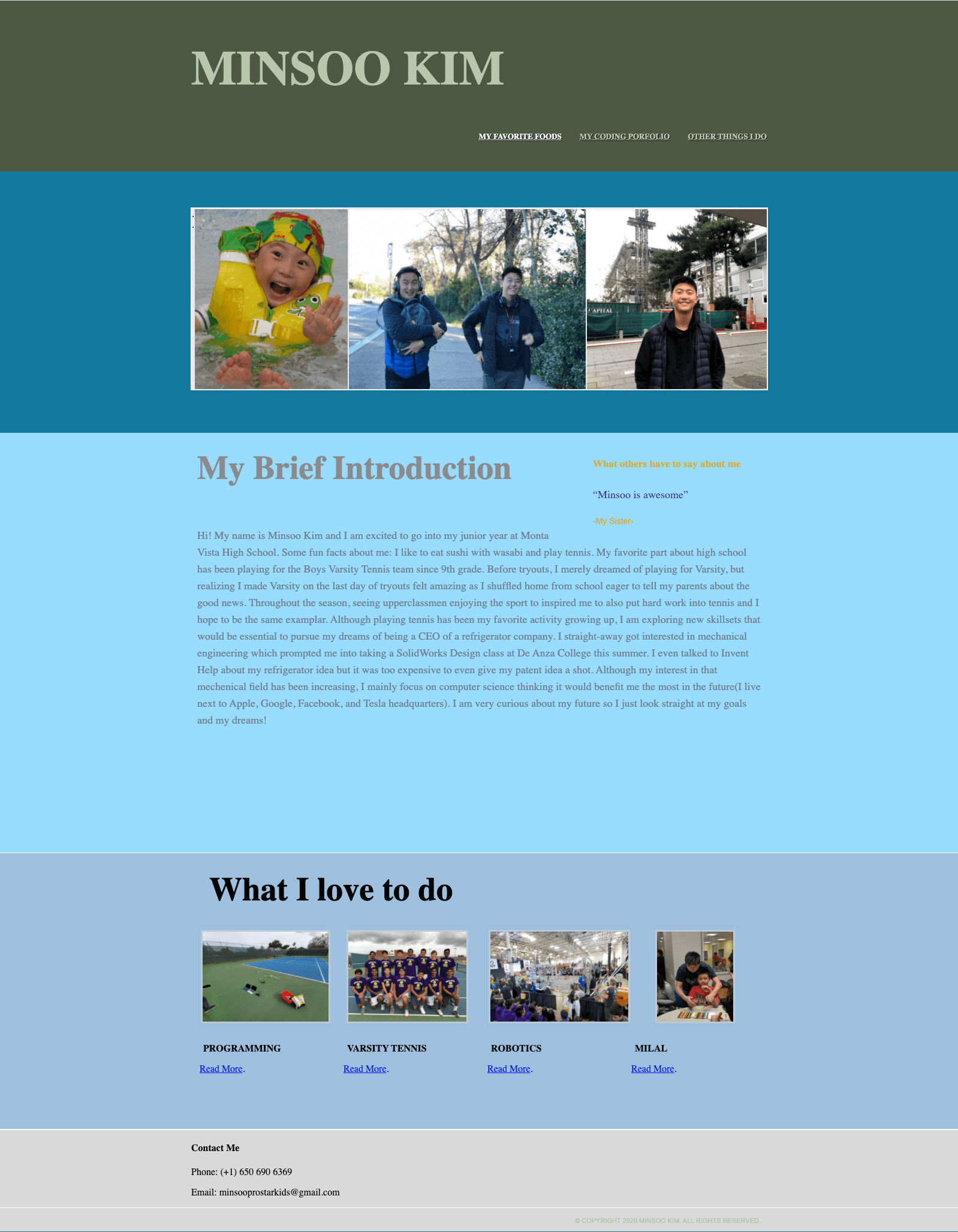
I decided to change the function and color of each section on the website templtae. The top section would have my name, the second section would have beautiful pictures of myself, the third section would have a brief introduction, and the fourth section would have my hobbies.
The live preview on QOOM is what allowed me to learn HTMl and CSS so easily.
Like I said before, I didn't have any experience with HTML or CSS. However, my experience in Java helped me understand them faster. Just like how different country languages have a strucutre, coding languages also have similar structures. The template provided all the code so by tweaking the code on my QOOM coding space, I slowly familarized myself with what each line of code did. I think the live preview on QOOM is what allowed me to learn HTMl and CSS so easily. You can delete some lines of code and simultaneously see those changes on the website. After I had becme familiar with the basic syntax and functions of HTML and CSS, I was ready to customize the website to make exactly how I wanted it.
Development
I began with finding my favorite images to include on my website. I uploaded all the photos I wanted to use to the file system of my QOOM account, which was actually super easy. I put the images into a "Image" file and my CSS and HTMl files in the another file named "Portfolio". I had learned how easy it was to insert images in HTML with a link and storing all my photos in one organized place under my own QOOM domain made it even easier. Lets goooo.
Now for the most exciting part: coding! I created new HTML and CSS files under my QOOM domain/account and copied and pasted the code provided by the online template. Through trial and error, I was able to change colors, headers, font, images and all the wording to make the website mine. As you can see I like the color blue:)
During the process, I ran into a problem that took some time to fix. I didn't put the correct link to my CSS code in my HTML code. Therefore, any changes I made to the CSS file didn't affect my website. I finally realized my mistake and was back on track.
I am very happy with the final results. Here's the before and after:
BEFORE

AFTER

Though it was my first time coding HTML and CSS, I was able to create my own website with the help of a template and QOOM. I think someone with more experience would definitely be able to showcase their coding skills by creating a website from scratch, making it even more unique and custom. Now that I have some experience, I want to make my website even more stylish and add some cool effects.
Overall, I thought coding my own website on QOOM was very simple yet rewarding. I was able to store all my images and do all the coding on QOOM, protecting me from any frustrating installations (trust me I want to skydive when I run into these problems). I ended up with awesome looking portfolio website under my own custom domain that I am proud to share for any future internships. I would definitely recommend you to make their own portfolio website on QOOM right now!
