3 Simple Steps to Use Speech-to-Text in your Website!
Do you ever want to implement speech to text? This cool feature holds an unlimited possibility. From voice commands, quick writing tool, to helping people who struggle with writing. You can implement this feature in your next Qoom website with just 3 simple steps! Ready? Here we go:

Do you ever want to implement speech to text? This cool feature holds an unlimited possibility. From voice commands, quick writing tool, to helping people who struggle with writing. You can implement this feature in your next Qoom website with just 3 simple steps! Ready? Here we go:
Create a new HTML, CSS, Javascript Project

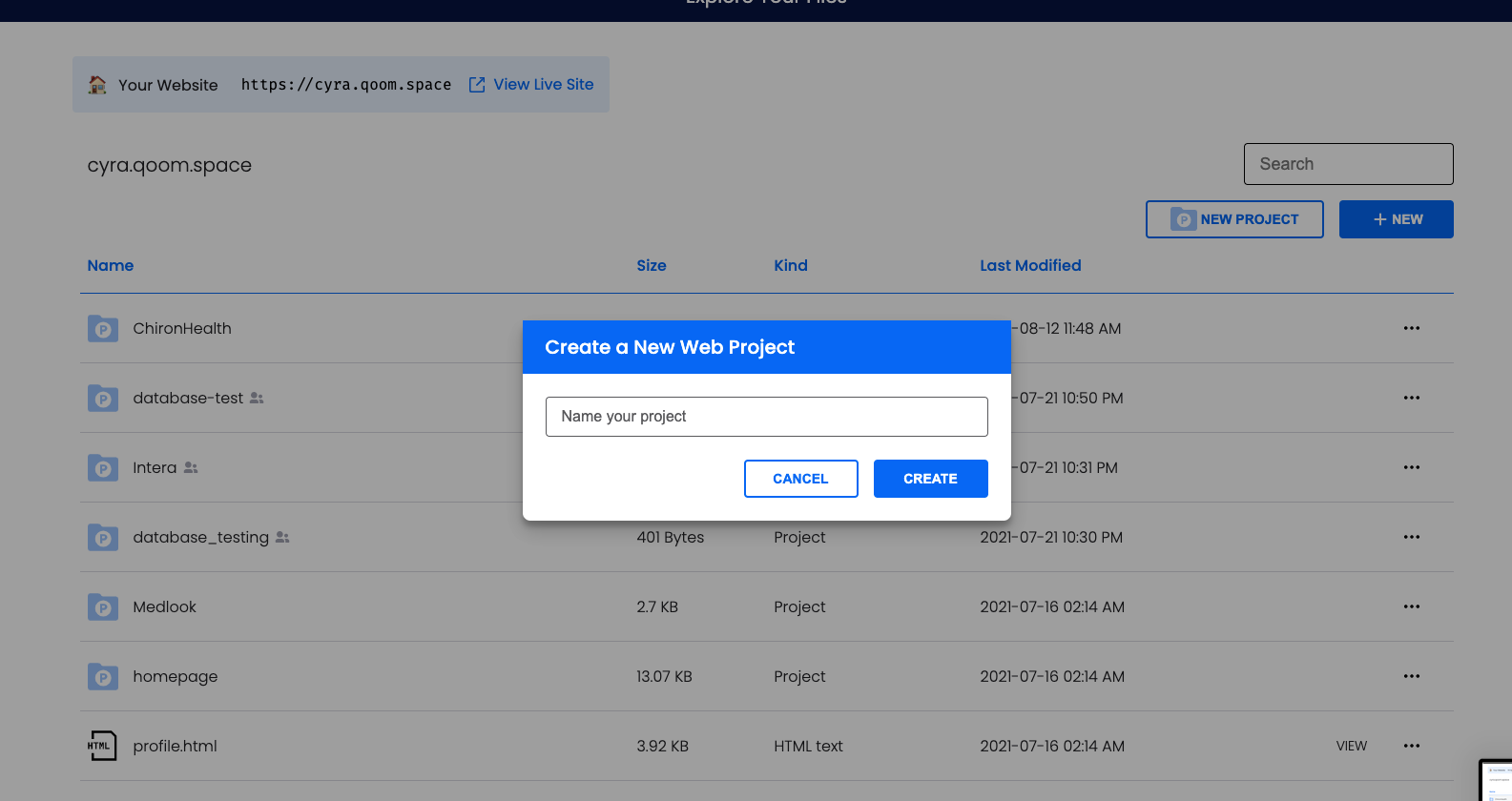
Open your Qoom Coding Space and select "New Project", this will automatically create a new HTML, CSS, and JS project all in your browser!
Write the HTML Code for the buttons and result
<main>
<!-- Result is the output of the speech to text -->
<div id="result"></div>
<!-- To set up the start recording button -->
<div class="buttons">
<button id="button" class="startbutton">Start Recording</button
</div>
<!-- Error Message -->
<p id="message" hidden aria-hidden="true">
Your browser doesn't support Speech Recognition. Sorry.
</p>
</div>
</main>Enter the following code in your HTML File. The div "result" is the container for the output of the speech to text, the button to start the recording, and lastly an error message for browsers that don't support Speech Recognition!
Use Webkit Speech Recognizer
This is one of the easiest speech to text to implement, and its 100% free! All you need to do is add this set of codes in your javascript file, or in your HTML file in between <script></script>.
window.addEventListener("DOMContentLoaded", () => {
const button = document.getElementById("button");
const result = document.getElementById("result");
const main = document.getElementsByTagName("main")[0];
let listening = false;
const SpeechRecognition =
window.SpeechRecognition || window.webkitSpeechRecognition;
if (typeof SpeechRecognition !== "undefined") {
const recognition = new SpeechRecognition();
const stop = () => {
main.classList.remove("speaking");
recognition.stop();
button.textContent = "Start listening";
clearInterval(countWpm);
};
const start = () => {
main.classList.add("speaking");
recognition.start();
button.textContent = "Stop listening";
setInterval(countWpm, 10000);
};
const onResult = event => {
result.innerHTML = "";
for (const res of event.results) {
const text = document.createTextNode(res[0].transcript);
const p = document.createElement("p");
p.id = 'speechResult'
if (res.isFinal) {
p.classList.add("final");
}
p.appendChild(text);
result.appendChild(p);
}
};
recognition.continuous = true;
recognition.interimResults = true;
recognition.addEventListener("result", onResult);
button.addEventListener("click", event => {
listening ? stop() : start();
listening = !listening;
});
} else {
button.remove();
const message = document.getElementById("message");
message.removeAttribute("hidden");
message.setAttribute("aria-hidden", "false");
}
});Its pretty self explanatory, so feel free to read the code to understand about the webkit more and improve it by adding your own twist!
(Optional) Style your buttons and Output
If you haven't style your buttons it might look something like this.

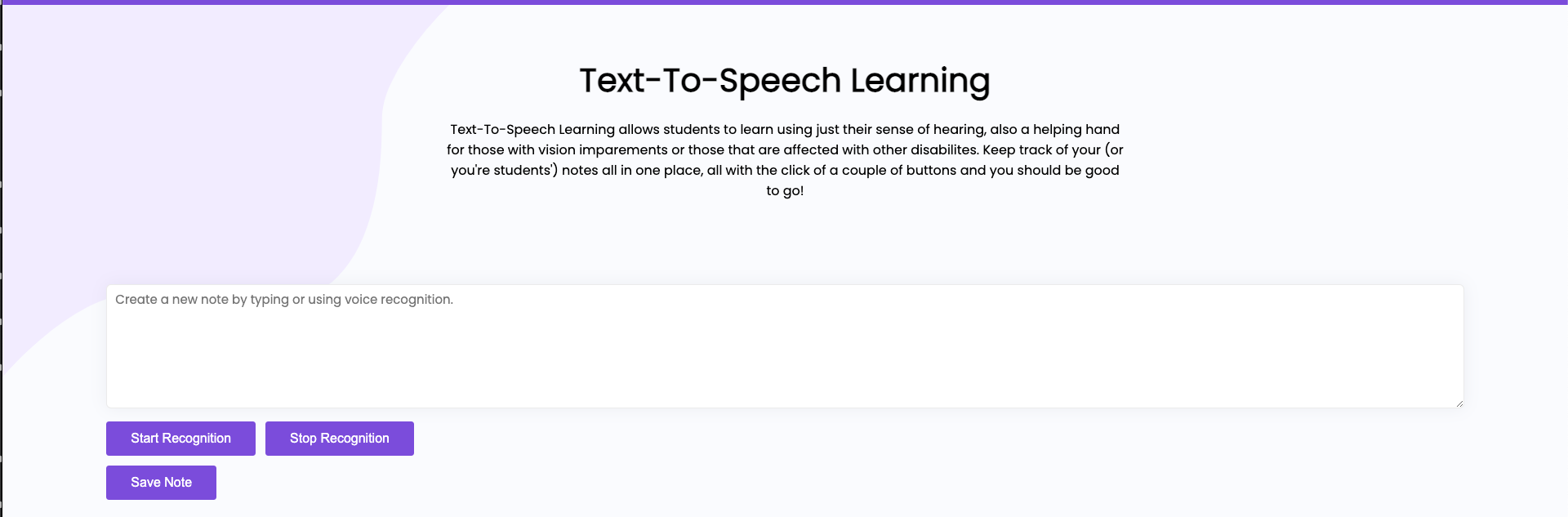
Boring right, and its extremely small. So emerge your creativity and style it up! For example this is one of the projects you can do with text to speech.


Hopefully this short tutorial can help you to include a fun feature in your next project!